Mobile Screen Share App Adds True Mobile UX to Discuss Platform

The world is more omni-channel than ever, with customers expecting a consistent experience across their computer, mobile, and in-person touch points with your company. But traditional mobile testing methods have ignored the qualitative feedback that is critical to creating an experience that customers love.
Our customers needed a way to include qualitative mobile usability testing in their larger research efforts, and we’re happy to announce that mobile testing is now available on Discuss.
Our new mobile screen share app is available for iOS and Android phones and tablets and is available in any country. This new functionality leverages all the features you love about Discuss to provide an unmatched mobile UX testing experience.
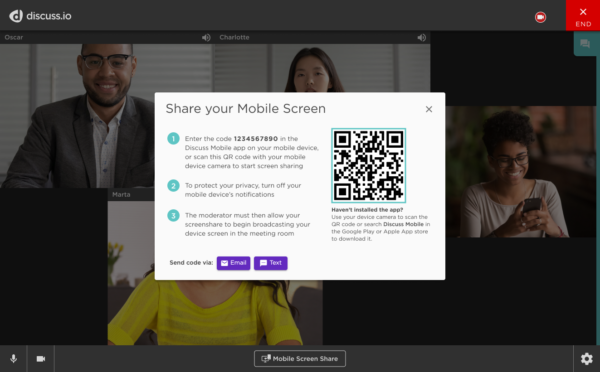
Simple Setup
Incorporating mobile testing is simple. Our automated interview invites include text and links encouraging respondents to download the Discuss app ahead of time, to make sure your interview runs smoothly. For anyone who forgets, they can text themselves a link to the app or play store, or scan a QR code to go right to their app store.
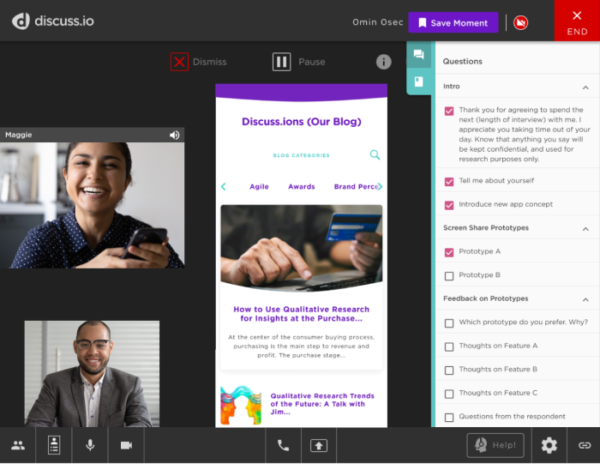
See Face and Screen
One of the most important aspects of qualitative testing is seeing a user’s facial expressions and nonverbal cues. With our solution, users still join the interview on their laptop or desktop, and join their mobile device to the room when it is time to navigate around. This allows researchers to maintain that human touch while seeing everything the user does with their device.
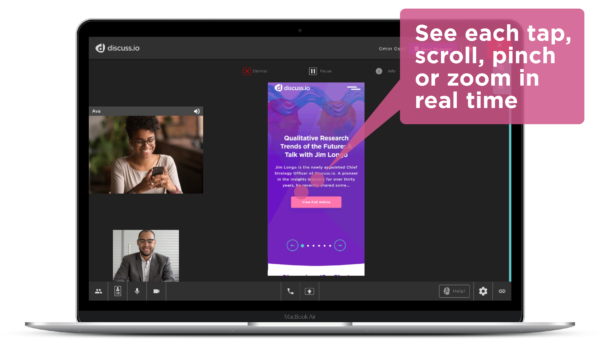
Track Gestures
When you share a link with the respondent for the URL you want to test, we will automatically show you their taps, swipes, pinches, and zooms, so you know exactly what the user is doing. If you wish to track gestures in your own native mobile apps, we will work with you to include the necessary code in your app to give us access to those actions.
Security First
We designed our mobile testing app with security in mind.
- Moderator controlled – Each respondent has a unique code assigned to them in order to join their phone to the meeting room. Even then, moderators approve who can share their mobile screen and when. No chance for uninvited visitors here!
- Pause the screen – If users need to enter sensitive information like passwords during the course of your testing, they can pause the screen share. Viewers will see the last screen before the pause, while the user can continue navigating their phone in privacy. When you’re ready, unpause and keep the test going.
- Hide your URL – Just because you want to give access to a website or prototype for testing doesn’t mean you want that user going back to it after the test, or worse, sharing it around. Moderators can securely send a link to a respondent to test, and the respondent never sees the URL
Use Cases
Our beta users have been enthusiastically showing us all the ways our technology can help them, from mobile game testing to Agile prototyping to competitor testing.
Agile Product Prototyping & Development – Use Mobile Screen Share early in the design and development process to refine scope, validate concepts, guide design decisions, and generate ideas for the product roadmap. Share wireframes, prototypes, an app in TestFlight or the Google Play Console, or a finished product to bring user feedback into your Agile development process. Understand the differences between iOS and Android experiences to create a product users love.
Competitor Research – Be a fly on the wall while your target customer uses your competitor’s mobile product. Hear likes, dislikes, successes, and pain points while watching users interact with your competition to understand what’s working and where there are opportunities to make your mark.
Digital Shop Along – Follow along as your consumer shops for your product in their favorite mobile app or website. See how your product appears, how it compares to the competition, and learn how your consumer evaluates their choices. Compare mobile experience vs desktop experience and talk to them about the differences and how that impacts their perception and shopping experience.
Conversion Rate Improvement – Mobile traffic to websites is continuously increasing, Google focuses on mobile experience first before desktop in their ranking algorithms and in some countries mobile is the only method of accessing the internet. However, most websites are still conceived and designed as a desktop experience. Use the mobile screen share app to understand your website in an entirely different way and dig into friction, trust, clarity and other issues that prevent visitors from converting.
Key Takeaways
- Mobile apps support iOS and Android phones and tablets around the world
- Easy, secure way to add mobile usability testing to your research on Discuss
- Track gestures while still seeing the user’s face for a more complete understanding of your product
Ready to unlock human-centric market insights?
Related Articles

How AI and Human-Led Research Are Rewriting the Rules of Qualitative Insights: Inside Our Q3 2025 Release
By Adam Mertz, Chief Growth Officer at Discuss What if the future of research wasn’t either/or? What if it was…
By Adam Mertz, Chief Growth Officer at Discuss What if the future of research wasn’t either/or? What if it was…

De-risk Your Launch with Qualitative Concept Testing
Launching a new product or service always comes with some degree of risk. But what if you could significantly reduce…
Launching a new product or service always comes with some degree of risk. But what if you could significantly reduce…

13 Ways to Build Products People Will Buy
How can companies build products that people will buy? To help you build the best products people will buy, we…
How can companies build products that people will buy? To help you build the best products people will buy, we…